Component Editor
Manage information about components. When you select a page, the component editor is displayed on the right side of the editor area.
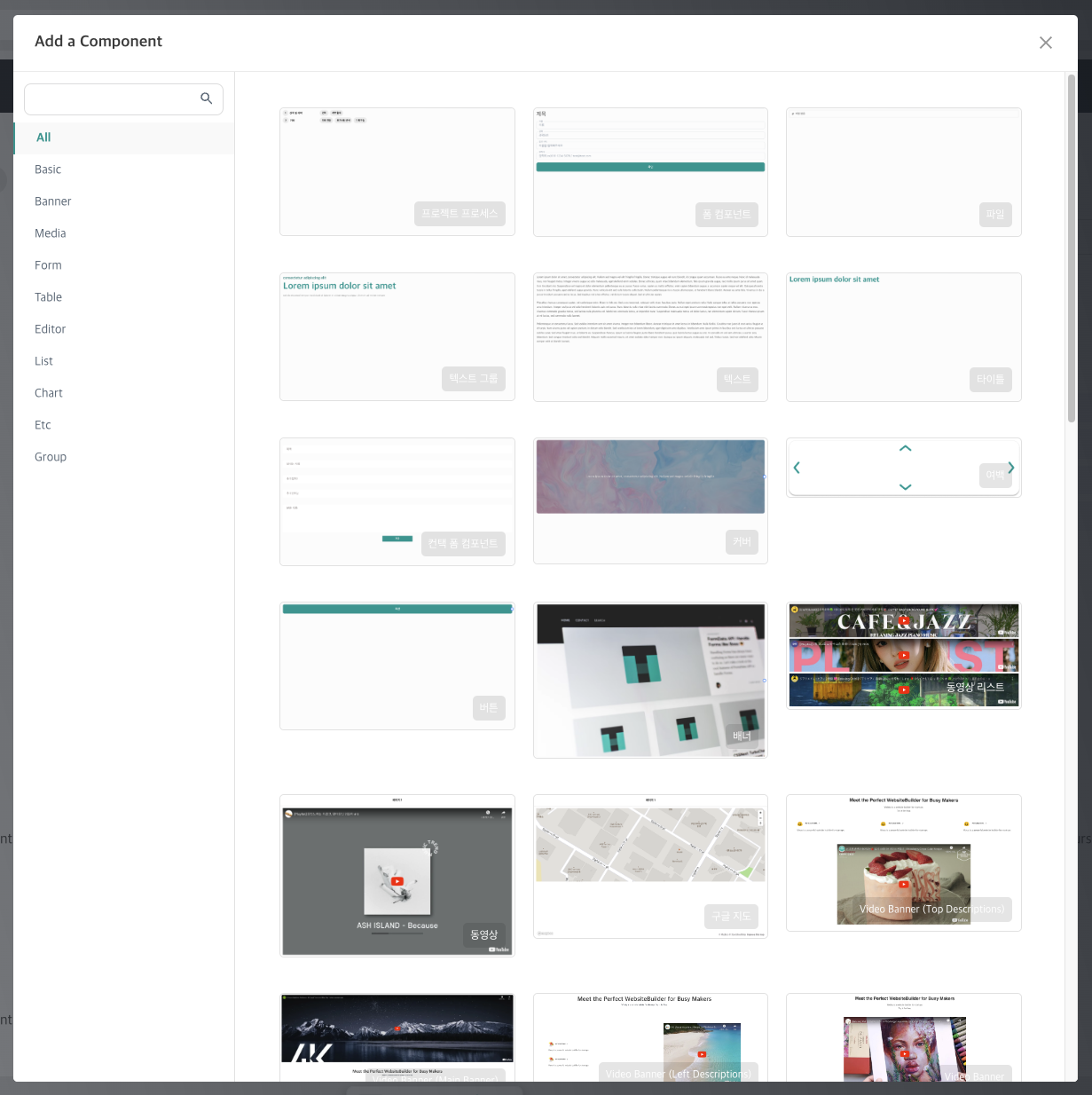
Adding Components
By clicking the + button at the top, a view for adding components is displayed. You can quickly access the components by searching on the left or through categorization. Select the desired component through the preview on the right.

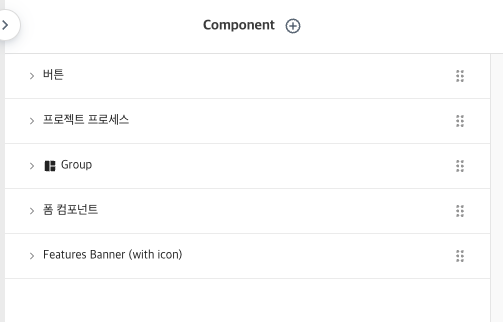
Components

Hover over each item to see the delete option. By clicking the move button on the right, you can drag and drop to change the order or move into a Component Group. Clicking on each item will allow you to see detailed information. Check Component Editor Detail for in-depth information about the component.
Component Group
A component group provides the feature to add multiple components in the Grid format.

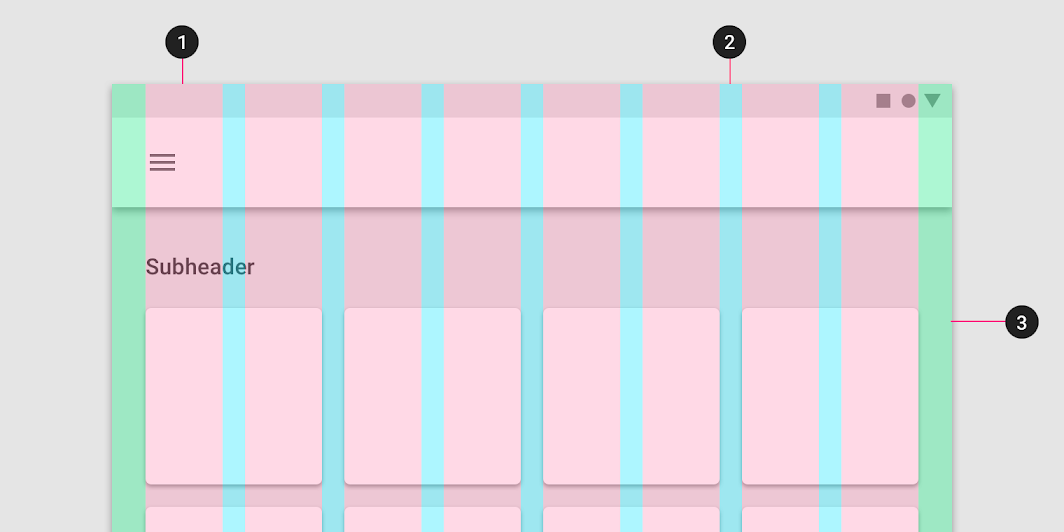
The Material Design grid system plays a pivotal role in digital design. It provides guidelines that help align and arrange design elements for a consistent and harmonious user interface.
In Material Design, the grid primarily consists of 12 columns, facilitating the construction of responsive layouts adaptable to various screen sizes and resolutions. Each column is separated by a consistent gap (gutter), ensuring content is neatly presented and readability is enhanced.
By utilizing the Material Design grid, designers and developers can efficiently create a structured and consistent UI, significantly contributing to an improved user experience.
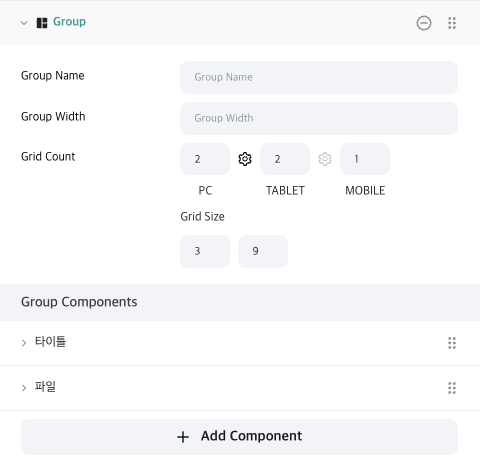
The WEVY system's component group possesses the following attributes. You can drag and drop components in and out of the group at any time.

- Group Name: The name of the group displayed in the editor.
- Group Width: The overall width of the group.
- Grid Count: Grid count displayed on PC, Tablet, and Mobile. Detailed settings for the grid count allow you to set the number of columns for each grid.
- Group Components: Displays the components inside the group.
- Add Component: You can add components within the group.
Attributes of Components inside the Grid are displayed only for components within the group.