컴포넌트 에디터
컴포넌트에 대한 정보를 관리할 수 있습니다. 페이지를 선택하면 우측 에디터 영역에 컴포넌트 에디터가 표시됩니다.
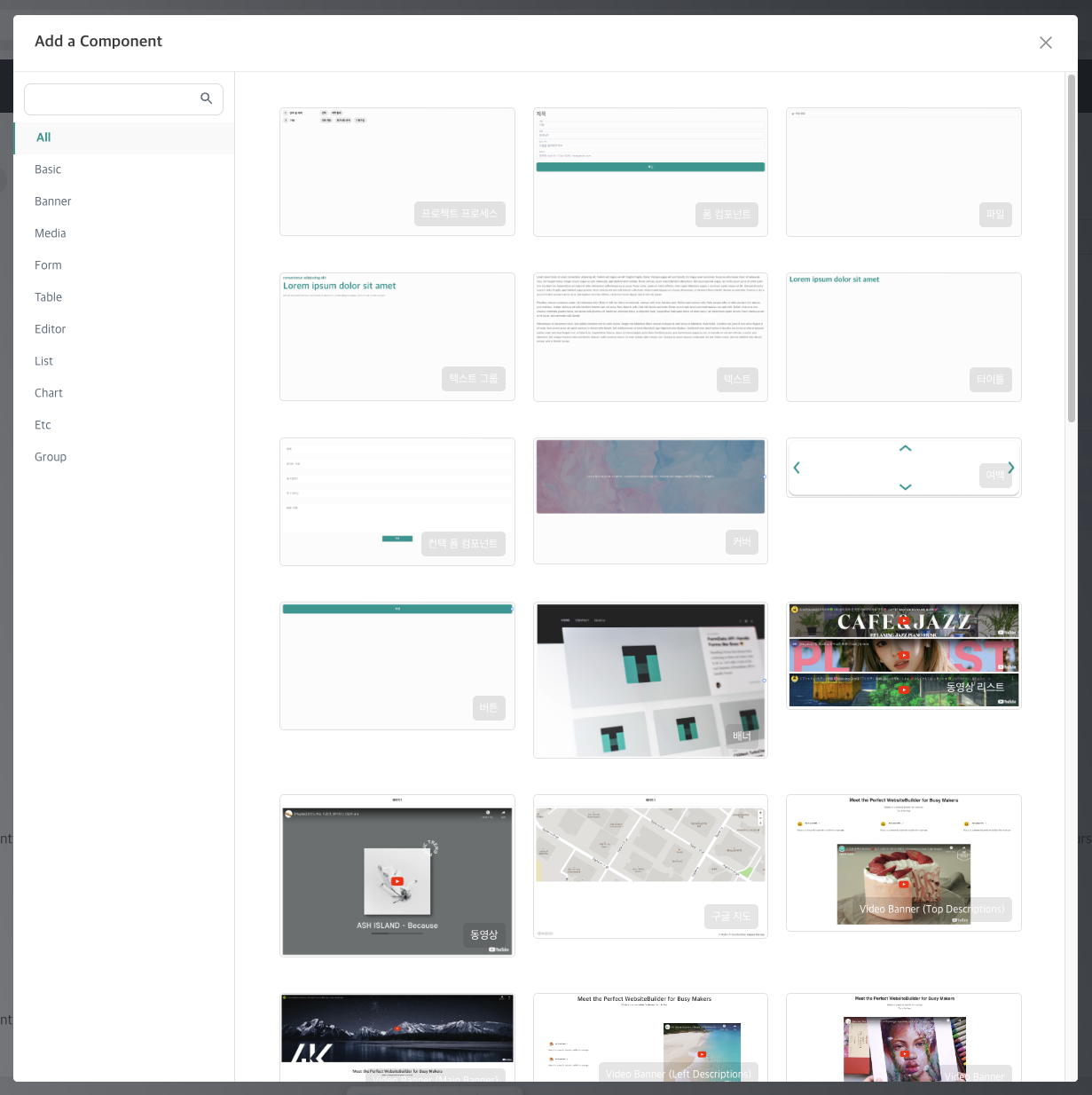
컴포넌트 추가
상단의 + 버튼을 누르면 컴포넌트를 추가할 수 있는 뷰가 표시됩니다. 컴포넌트는 좌측에서 검색을 하거나 분류를 통해서 빠르게 접근할 수 있습니다. 우측 미리보기를 통해서 원하는 컴포넌트를 선택하세요.

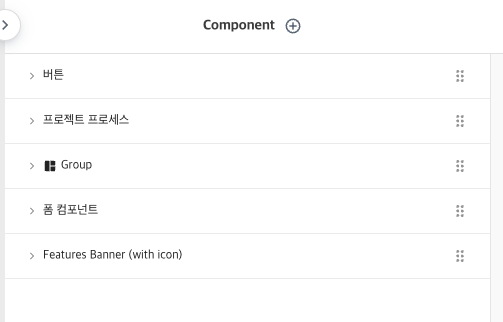
컴포넌트

각 항목은 마우스를 올리면 삭제를 할 수 있으면 우측 이동 버튼을 클릭한 후 드래그 앤 드랍을 통해 순서를 변경하거나 컴포넌트 그룹 내로 이동할 수 있습니다. 각 항목을 클릭할 경우 상세한 정보를 확인할 수 있습니다. 컴포넌트 에디터 상세를 통해 컴포넌트에 대한 자세한 정보를 확인하세요.
컴포넌트 그룹
컴포넌트 그룹은 여러개의 컴포넌트를 Grid 형식으로 추가할 수 있는 기능을 제공합니다.

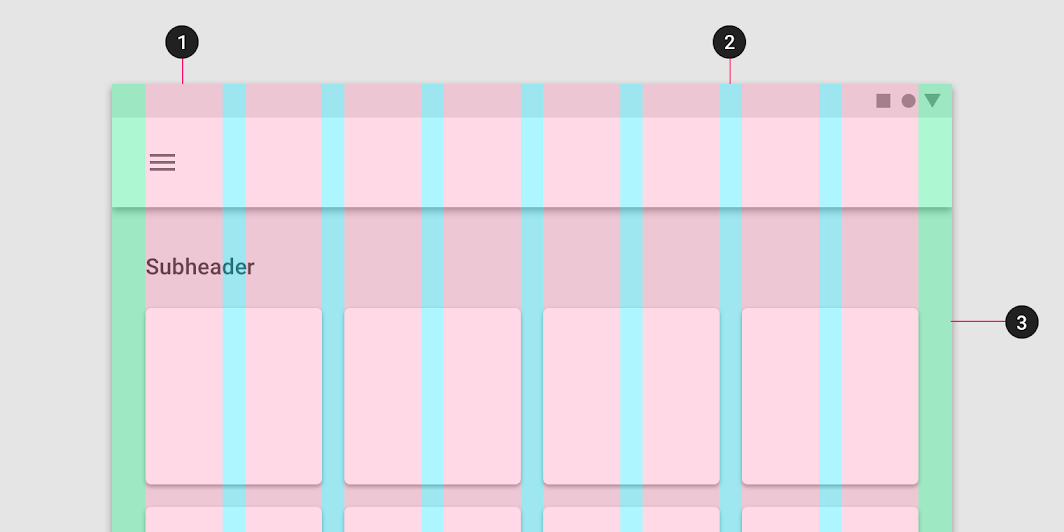
머테리얼 디자인의 그리드 시스템은 디지털 디자인에 있어 중요한 역할을 하는 레이아웃 시스템 중 하나입니다. 이는 사용자 인터페이스의 일관성과 조화를 위해 디자인 요소를 정렬하고 배치하는 데 도움을 주는 가이드라인을 제공합니다.
머테리얼 디자인에서의 그리드는 주로 12개의 열로 구성되며, 이를 통해 다양한 화면 크기와 해상도에 적응하는 반응형 레이아웃을 구축할 수 있습니다. 각 열은 일정한 간격(gutter)으로 분리되며, 이로 인해 내용이 깔끔하게 표시되고 가독성이 향상됩니다.
머테리얼 디자인의 그리드를 사용함으로써 디자이너와 개발자는 구조적이고 일관된 UI를 효과적으로 제작할 수 있게 되어, 사용자 경험을 향상시키는 데 크게 기여하게 됩니다.
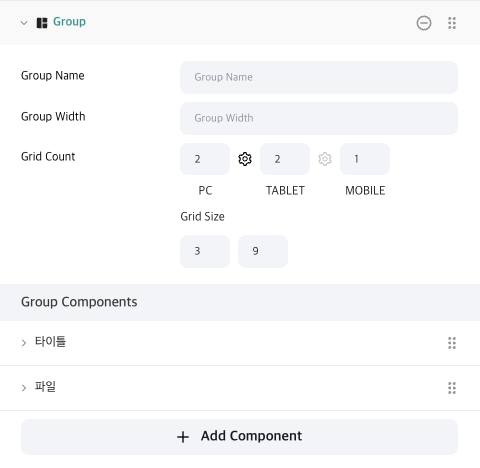
WEVY 시스템의 컴포넌트 그룹은 아래와 같은 속성을 가지게 됩니다. 드래그 앤 드랍을 통해서 언제든 그룹 밖과 안으로 컴포넌트를 이동할 수 있습니다.

- Group Name: 에디터에 표시될 그룹의 이름
- Group Width: 그룹의 전체 Width
- Grid Count: PC, Tablet, Mobile에서 보일 그룹의 Grid Count. Grid Count 상세 설정에서는 각 그리드마다 열의 숫자를 설정할 수 있습니다.
- Group Components: 그룹 내의 컴포넌트들이 표시됩니다.
- Add Component: 그룹 내에 컴포넌트를 추가할 수 있습니다.
그리드 내부 컴포넌트 속성은 그룹내의 컴포넌트에만 표시됩니다.