컴포넌트 에디터 상세
컴포넌트 에디터의 상세 화면은 네 가지 탭으로 나누어져 있습니다.
- View: 컴포넌트의 시각적 표현을 설정합니다.
- Data: 컴포넌트와 시스템 간의 연동을 위한 속성 값을 설정합니다.
- Event: 컴포넌트의 이벤트와 그에 따른 행동을 설정합니다.
- Permission: 사용자의 권한에 따른 컴포넌트의 접근 및 기능을 설정합니다.
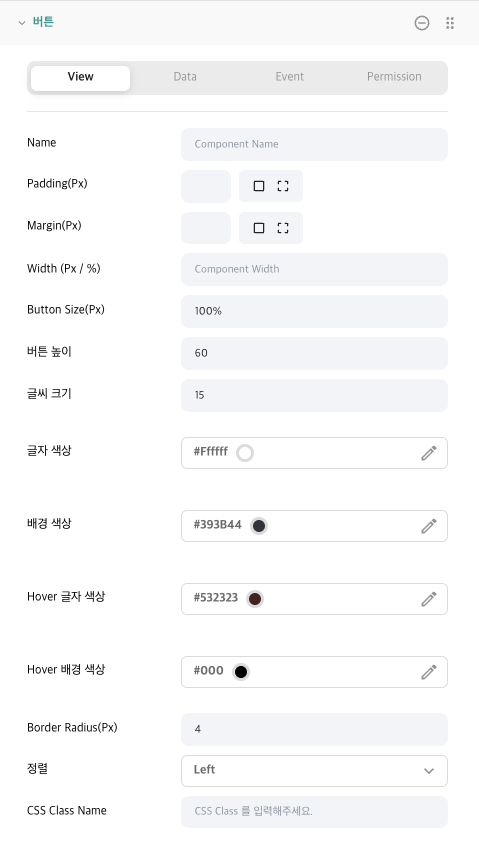
View

공통 속성
- Name: 시스템에서 보여질 컴포넌트의 이름을 설정합니다. 빈 칸으로 둘 경우 기본 컴포넌트 이름이 노출됩니다. (예: Button)
- Padding(Px): 컴포넌트의 패딩을 설정합니다. 전체적으로 설정하거나 각 항목별로 수정 가능합니다. 숫자만 입력 가능하며 Pixel기준입니다.
- Margin(Px): 컴포넌트의 마진을 설정합니다. 전체적으로 설정하거나 각 항목별로 수정 가능합니다. 숫자만 입력 가능하며 Pixel기준입니다.
- Width(Px/%): 컴포넌트의 가로 길이를 설정합니다. 숫자만 입력하면 Pixel기준, %를 포함하면 (예: 30%) 퍼센트 기준으로 적용됩니다.
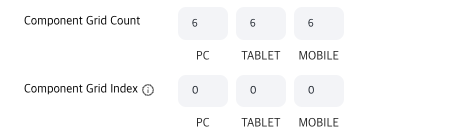
그리드 내부 속성

- Component Grid Count: 컴포넌트 그룹의 Grid Item 내부의 Grid Count값입니다. WEVY 시스템에서는 컴포넌트 그룹 내부에 또 다른 Grid를 사용해 다양한 레이아웃 설정이 가능합니다. 여기서도
12개의 그리드가 존재합니다.

- Component Grid Index: 컴포넌트가 위치할 그리드 영역을 설정합니다. 컴포넌트 그룹에서 Grid Count를 2로 설정하면
0,1의 2개 Index가 생성됩니다. Grid Count가 2 미만이면 Index는0으로 자동 설정됩니다.
컴포넌트 상세 속성
공통 영역과 그리드 내부 속성 이외의 속성들은 컴포넌트의 고유한 속성입니다. 상세 내용은 각 컴포넌트 설명을 참고하세요.
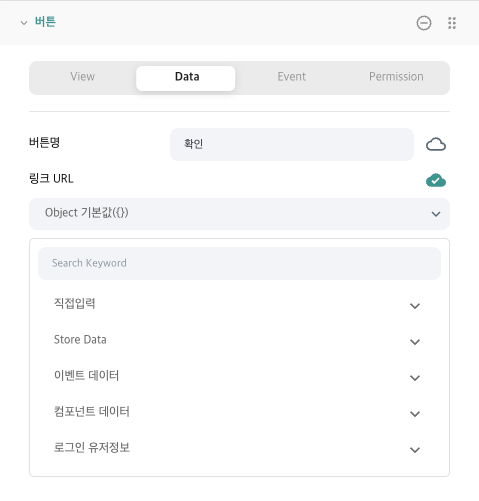
Data
WEVY 시스템에서 데이터 영역은 매우 중요하며, 이를 통해 시스템과 연동이 가능합니다. 이 영역을 통해 화면에 표시되는 데이터를 수동으로 변경하거나 API->Connection Data Store를 통해 데이터베이스의 정보를 가져올 수 있습니다.

데이터는 기본적으로 정적인 값을 가질 수 있습니다. 다양한 형태의 컴포넌트 속성 값에 따라 입력이 가능하며, 우측의 데이터 연동 버튼을 통해 다양한 데이터 소스를 선택할 수 있습니다.
- 직접입력: Code(Javascript), Text로 데이터 입력이 가능합니다.
- Store Data: 스토어에 저장된 데이터를 선택합니다.
- 이벤트 데이터: 특정 컴포넌트 이벤트에서 반환된 값을 연동합니다.
- 컴포넌트 데이터: 다른 컴포넌트의 속성 값을 가져옵니다.
- 로그인 유저 정보: WEVY 시스템의 유저 정보 (User Id, Email, Name)를 연동합니다.
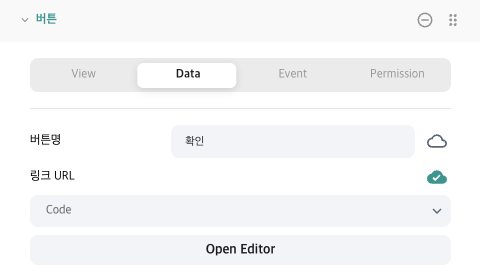
직접 입력

코드 선택 시 Open Editor 화면이 나타나고, 이를 클릭하면 Code Editor가 열립니다.
Store Data
스토어 데이터 중 원하는 값을 선택할 수 있습니다. 스토어 데이터의 형식을 변경하거나 추가 로직을 적용하려면 코드 에디터를 활용하세요.
이벤트 데이터
컴포넌트에서 발생하는 이벤트는 데이터를 반환하며, WEVY에서는 데이터스토어와 연동하여 이를 활용할 수 있습니다. 각 컴포넌트마다 이벤트 데이터 형식이 다를 수 있으므로, 코드 에디터를 통해 적절히 변환하는 것이 좋습니다.
컴포넌트 데이터
다른 컴포넌트의 속성 값을 가져와 사용할 수 있습니다. 이를 통해 여러 컴포넌트의 값을 일관되게 관리할 수 있습니다.
로그인 유저 정보
사용자의 Id, Email, Name에 접근이 가능합니다.
Event
이벤트에 대한 정보는 컴포넌트 이벤트 - 이벤트 링크를 참조해주세요.
Permission
권한 기능을 통해 사용자의 권한에 따라 컴포넌트의 노출 및 기능을 조절할 수 있습니다. 컴포넌트 노출에 대한 기본 옵션으로는 권한없음과 비회원이 있으며, 시스템 설정에서 추가로 설정한 권한이 노출될 수 있습니다.
각 컴포넌트의 특정 기능과 관련된 권한 설정은 컴포넌트마다 다를 수 있습니다. 따라서 각 기능에 대한 상세 설명은 해당 컴포넌트의 설명서를 참조해주세요.